【Flutter】Flutter生命周期

# 【Flutter】Flutter 生命周期

# 一、生命周期阶段
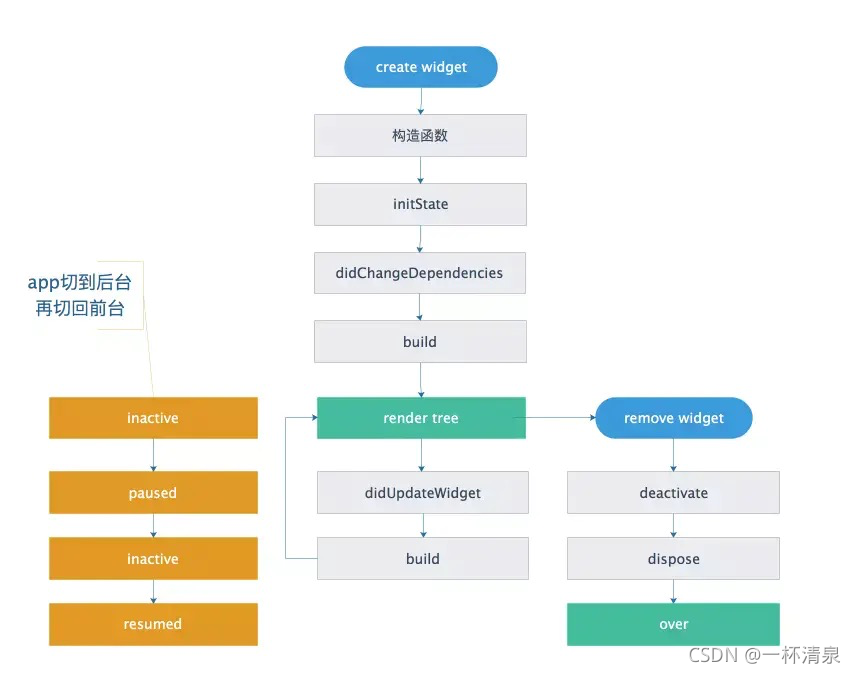
flutter 生命周期大体上可以分为三个阶段:初始化、状态变化、销毁。
# 1、初始化阶段
对应执行构造方法和 initState 时候
# 2、状态变化阶段
开新的 widget 或者调用 setState 方法的时候
# 3、销毁阶段
deactivate 和 dispose
# 二、生命周期阶段执行的函数
# 1、initState
调用次数:1 次
插入渲染树时调用,只调用一次,widget 创建执行的第一个方法,这里可以做一些初始化工作,比如初始化 State 的变量。
# 2、didChangeDependencies
调用次数:多次
- 初始化时,在 initState () 之后立刻调用
- 当依赖的 InheritedWidget rebuild, 会触发此接口被调用
- 实测在组件可见状态变化的时候会调用
# 3、build
调用次数:多次
- 初始化之后开始绘制界面
- setState 触发的时候会
# 4、didUpdateWidget
调用次数:多次
组件状态改变时候调用
# 5、deactivate
当 State 对象从树中被移除时,会调用此回调,会在 dispose 之前调用。
页面销毁的时候会依次执行:deactivate > dispose
# 6、dispose
调用次数:1 次
当 State 对象从树中被永久移除时调用;通常在此回调中释放资源。
# 7、reassemble
在热重载 (hot reload) 时会被调用,此回调在 Release 模式下永远不会被调用
# 三、App 生命周期
通过 WidgetsBindingObserver 的 didChangeAppLifecycleState 来获取。通过该接口可以获取是生命周期在 AppLifecycleState 类中。
# 1、resumed
可见并能响应用户的输入,同安卓的 onResume
# 2、inactive
处在并不活动状态,无法处理用户响应,同安卓的 onPause
# 3、paused
不可见并不能响应用户的输入,但是在后台继续活动中,同安卓的 onStop
下面是生命周期:
- 初次打开 widget 时,不执行 AppLifecycleState 的回调;
- 按 home 键或 Power 键, AppLifecycleState inactive---->AppLifecycleState pause
- 从后台到前台:AppLifecycleState inactive—>ApplifecycleState resumed
- back 键退出应用: AppLifecycleState inactive—>AppLifecycleState paused
参考文章:https://www.jianshu.com/p/00ff0c2b8336
# 关于我
Brath 是一个热爱技术的 Java 程序猿,公众号「InterviewCoder」定期分享有趣有料的精品原创文章!

非常感谢各位人才能看到这里,原创不易,文章如果有帮助可以关注、点赞、分享或评论,这都是对我的莫大支持!

