【VsCode】VsCode中的HTML嵌套注释、多行注释、多级注释,提高生产力

# 【VsCode】VsCode 中的 HTML 嵌套注释、多行注释、多级注释,提高生产力
# HTML 嵌套注释插件:HTML-Comment
# 概述
相信我,这是市面上最好用的 HTML 注释插件,因为这是我体验过很多主流插件后才开发出的工具。
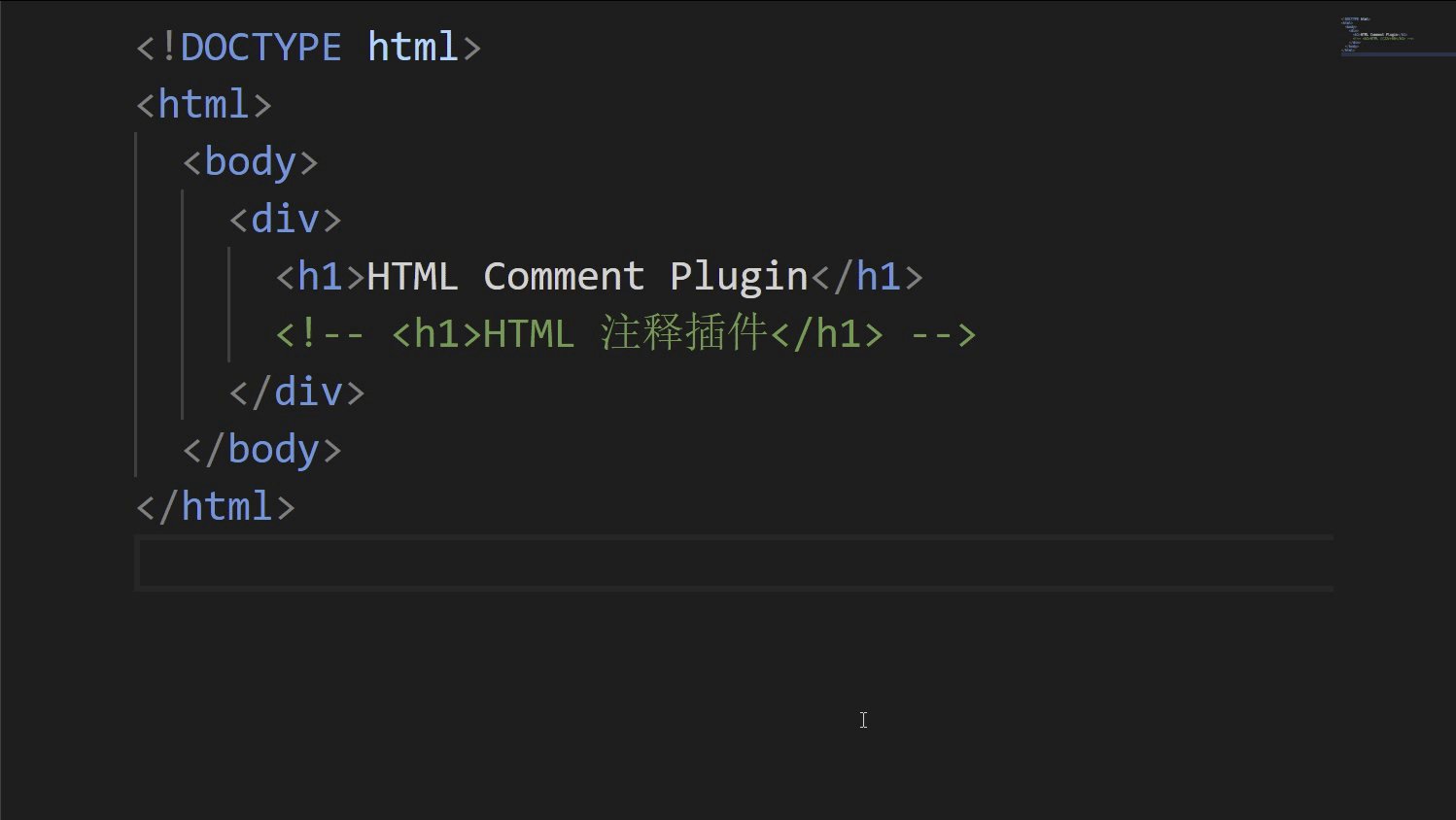
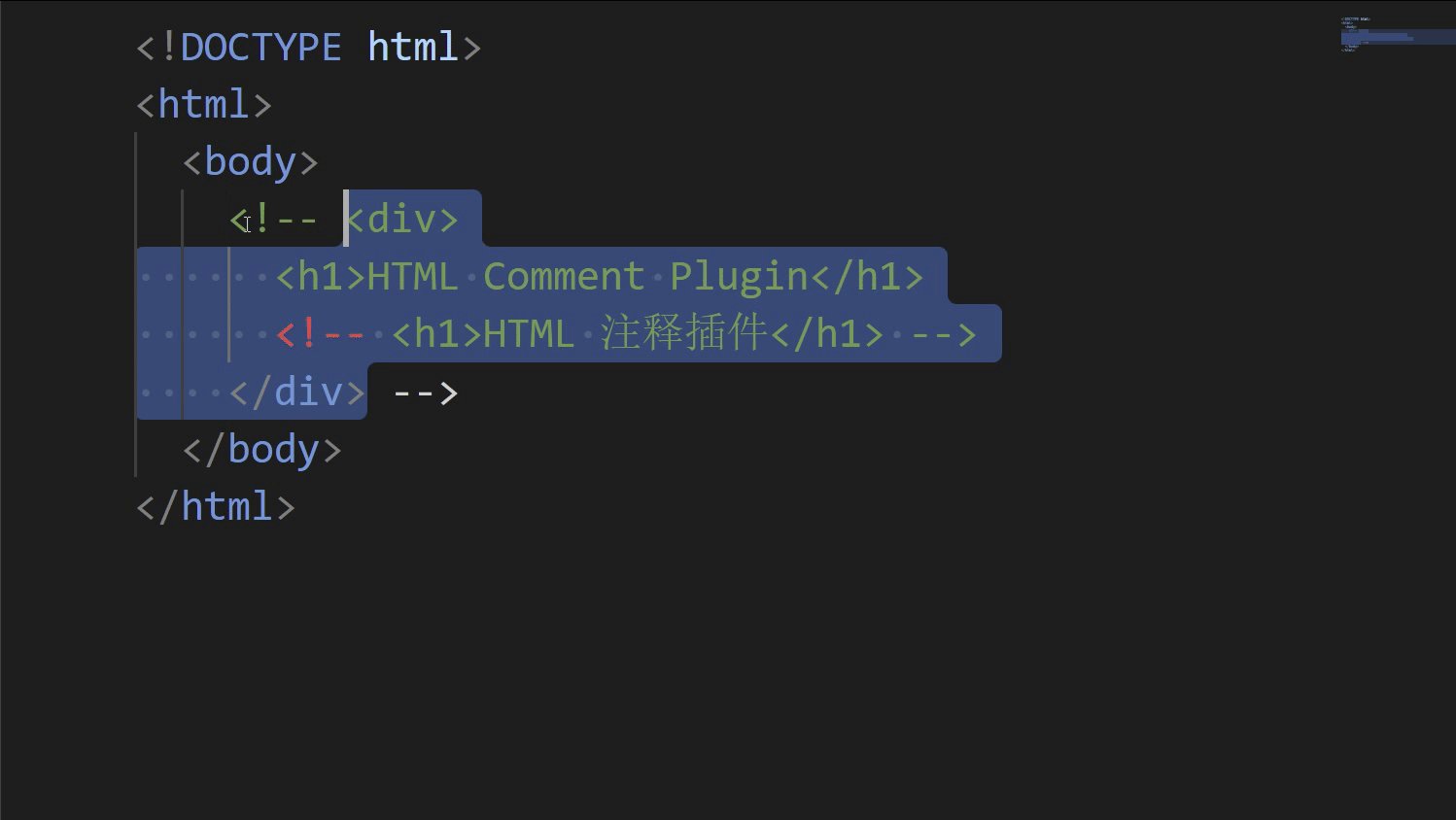
很多人在使用 html 的注释嵌套使用时都会发现并不能达到我们想到的效果,正常情况以下注释会报错:

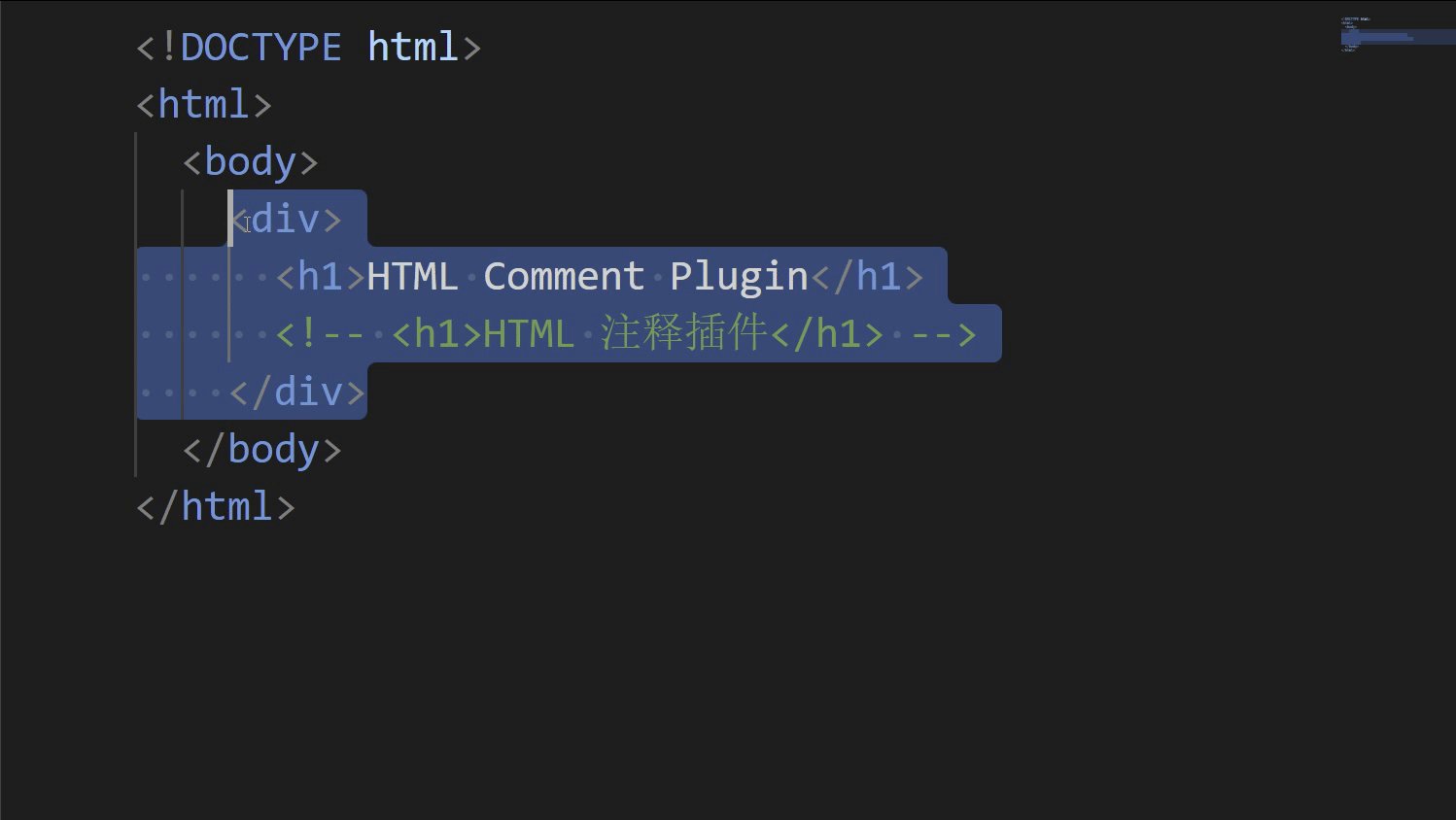
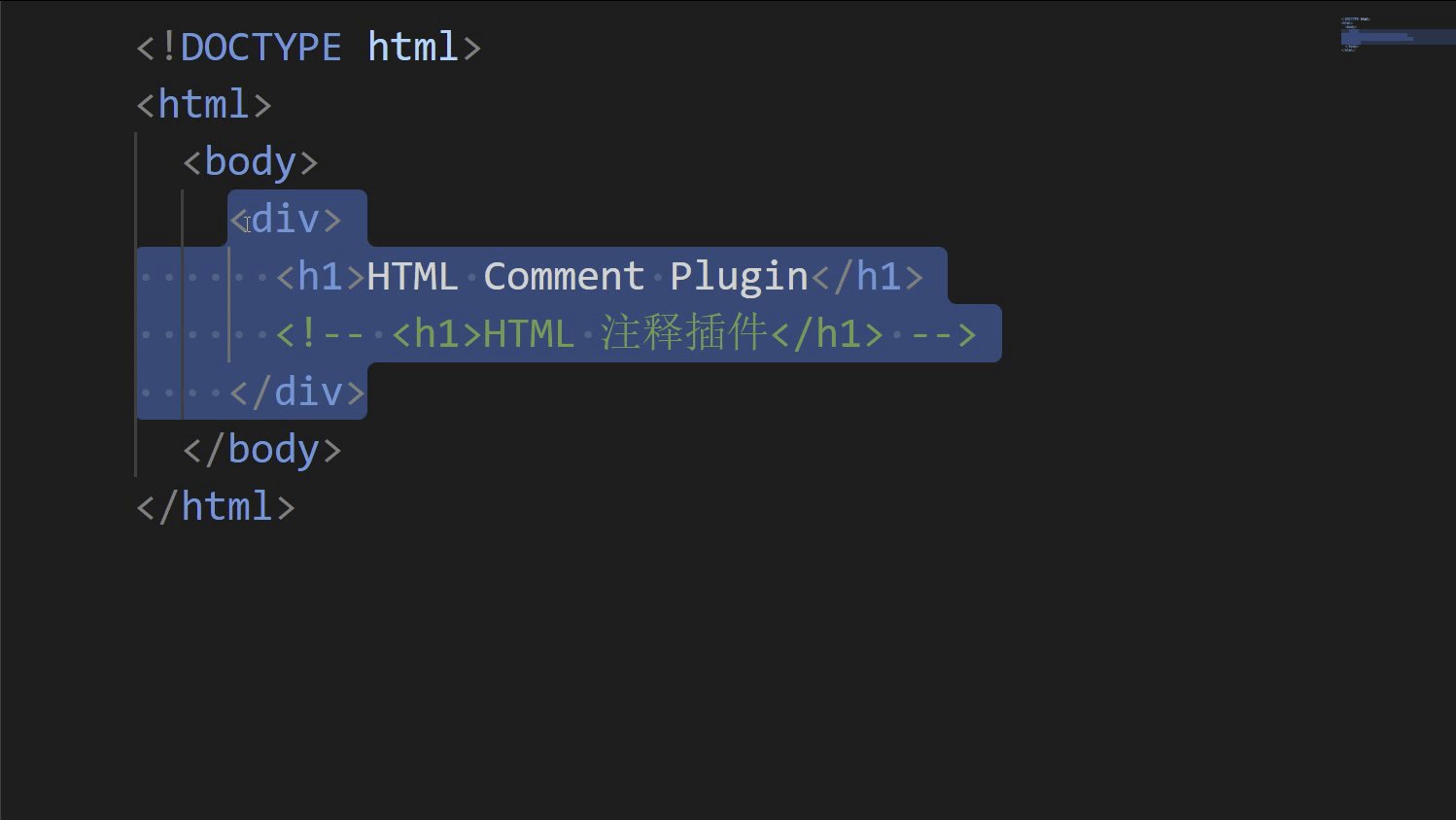
原生的方法是不支持这种嵌套注释的,只能使用变种方法进行多级注释,方便起见做了个注释插件,使用注释插件注释效果如下:

# 使用方法(放开注释同下)
Ctrl+Shift+/
目前改插件只支持 vscode,后续会开发 WebStorm 版本
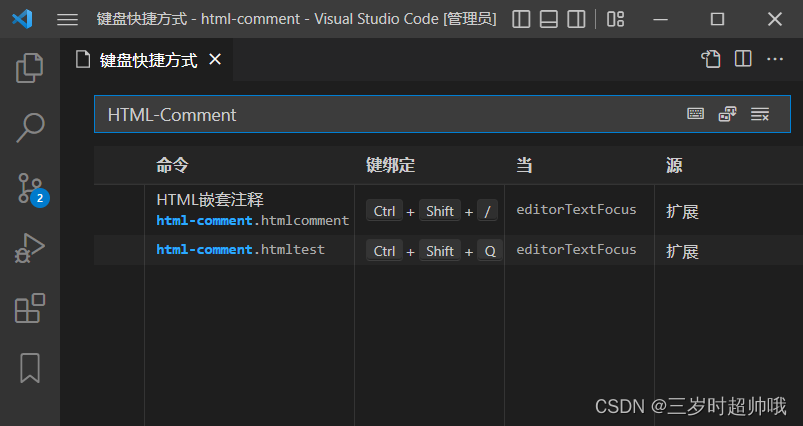
# 修改按键快捷方式
打开 vscode,找到左上角文件 -> 首选项 -> 键盘快捷方式,输入 HTML-Comment,可以查看并修改按键。

# 支持列表
适用于 htm、html、asp、cfm、jsx、md、njk、php、svelte、svg、tsx、twig、vue、xml、xsl 等格式文件中任意 <!-- <tag></tag> --> 风格的代码块。
目前该插件只支持 vscode,后续会开发 WebStorm 版本
# 关于我
Brath 是一个热爱技术的 Java 程序猿,公众号「InterviewCoder」定期分享有趣有料的精品原创文章!

非常感谢各位人才能看到这里,原创不易,文章如果有帮助可以关注、点赞、分享或评论,这都是对我的莫大支持!

