
# 一、概述
现有一个 vue 项目,需要一个 json 编辑器,能够格式化 json 数据,同时也支持编辑功能。
vue-json-editor 插件就可以实现这个功能
# 二、vue-json-editor 使用
# 安装插件
1
| npm install vue-json-editor
|
# 使用
test.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<vue-json-editor
v-model="resultInfo"
:showBtns="false"
:mode="'code'"
@json-change="onJsonChange"
@json-save="onJsonSave"
@has-error="onError"
/>
<br>
<el-button type="primary" @click="checkJson">确定</el-button>
</div>
</template>
<script>
import vueJsonEditor from 'vue-json-editor'
export default {
components: { vueJsonEditor },
data() {
return {
hasJsonFlag:true,
resultInfo: {
'employees': [
{
'firstName': 'Bill',
'lastName': 'Gates'
},
{
'firstName': 'George',
'lastName': 'Bush'
},
{
'firstName': 'Thomas',
'lastName': 'Carter'
}
]
}
}
},
mounted: function() {
},
methods: {
onJsonChange (value) {
this.onJsonSave(value)
},
onJsonSave (value) {
this.resultInfo = value
this.hasJsonFlag = true
},
onError(value) {
this.hasJsonFlag = false
},
checkJson(){
if (this.hasJsonFlag == false){
alert("json验证失败")
return false
} else {
alert("json验证成功")
return true
}
},
}
}
</script>
<style>
</style>
|
插件参数说明:
1
2
3
4
5
6
7
8
9
| <vue-json-editor
v-model="resultInfo" // 绑定数据resultInfo
:showBtns="false" // 是否显示保存按钮
:mode="'code'" // 默认编辑模式
// 显示中文,默认英文
@json-change="onJsonChange" // 数据改变事件
@json-save="onJsonSave" // 数据保存事件
@has-error="onError" // 数据错误事件
/>
|
相关说明:
resultInfo 默认绑定的变量,这个变量可以为空,编辑器会显示为 {}
:showBtns 这里不显示保存按钮,为什么呢?原因有 2 个。1. 默认样式不好看。2. 只能当 json 数据正确,才能点击保存按钮,否则禁止点击。
json-change,json-save,has-error 这 3 个事件,是会实时触发的。
这里我额外加了一个检测方法,用来判断 json 数据是否正确。默认标记为 true,当不正确时,会改变状态为 false。
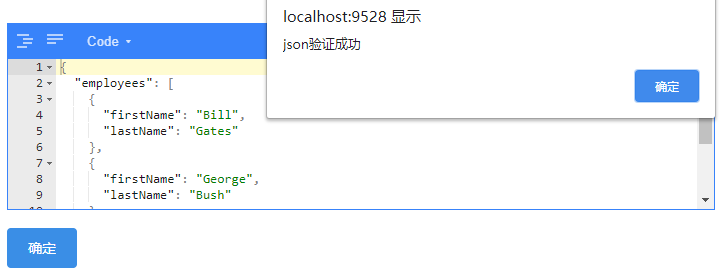
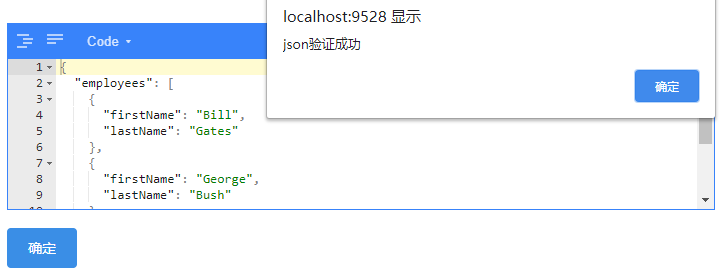
# 访问
点击确定,提示成功

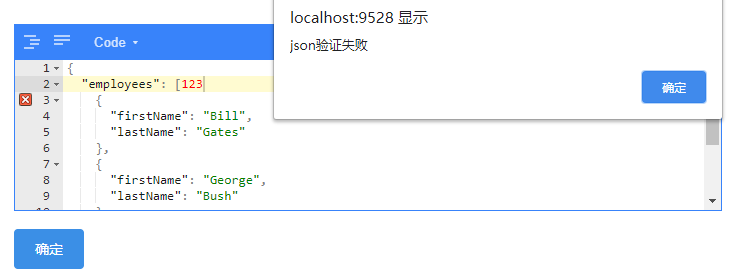
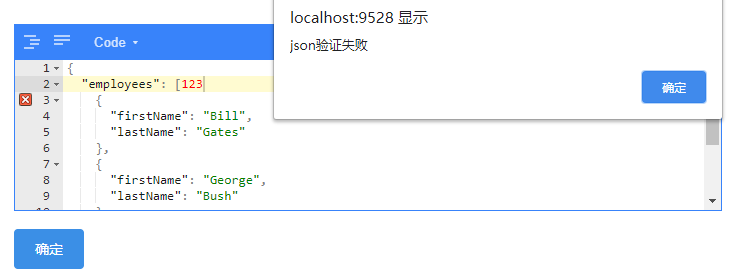
改为错误的,点击确定,会提示失败。

注意:这个 json 编辑会带有下来菜单,实际项目中,需要去除,比较用户误操作。
在实际使用中发现几个问题:
\1. 输入中文时,传给后端的值不多
\2. 输入大量 json 时,会有部分数据丢失。
因此,我们使用下面的编辑器 bin-code-editor
# 三、bin-code-editor
# 安装模块
1
| npm install bin-code-editor -d
|
# 引入
在 main.js 中写入 2 行
1
2
| import CodeEditor from 'bin-code-editor';
Vue.use(CodeEditor);
|
test.vue
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
| <template>
<div style="width: 70%;margin-left: 30px;margin-top: 30px;">
<b-code-editor v-model="jsonStr" :auto-format="true" :smart-indent="true" theme="dracula" :indent-unit="4" :line-wrap="false" ref="editor"></b-code-editor>
<br>
<el-button type="primary" @click="onSubumit">提交</el-button>
</div>
</template>
<script>
const jsonData =`{
"employees": [{
"firstName": "Bill",
"lastName": "Gates"
}, {
"firstName": "George",
"lastName": "Bush"
}, {
"firstName": "Thomas",
"lastName": "Carter"
}]
}`
export default {
data() {
return {
jsonStr:jsonData
}
},
methods: {
isJSON(str) {
if (typeof str == 'string') {
try {
var obj=JSON.parse(str);
if(typeof obj == 'object' && obj ){
return true;
}else{
return false;
}
} catch(e) {
return false;
}
}else if (typeof str == 'object' && str) {
return true;
}
},
onSubumit(){
if (!this.isJSON(this.jsonStr)){
this.$message.error(`json格式错误`)
return false
}
this.$message.success('json格式正确')
}
}
}
</script>
<style>
</style>
|
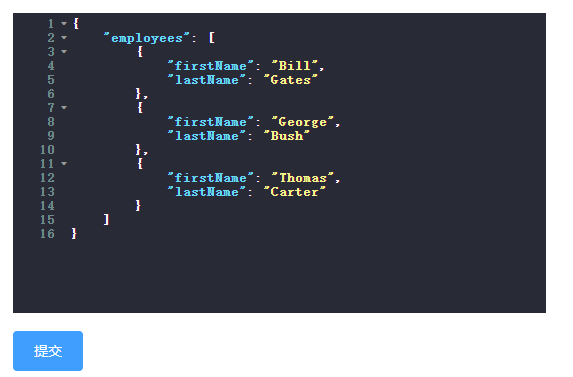
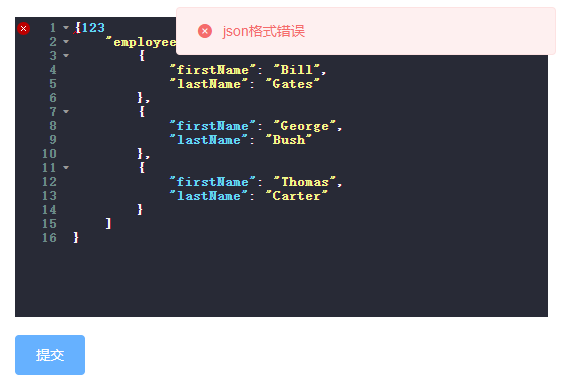
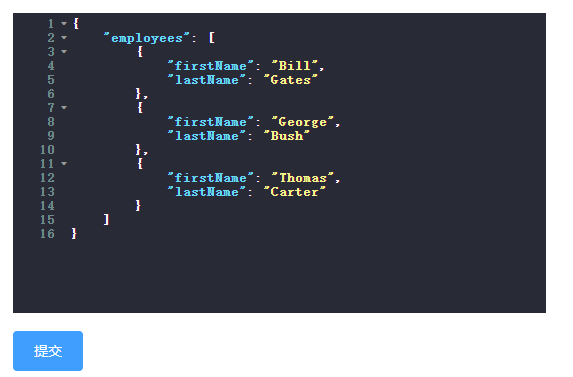
访问测试页面,效果如下:

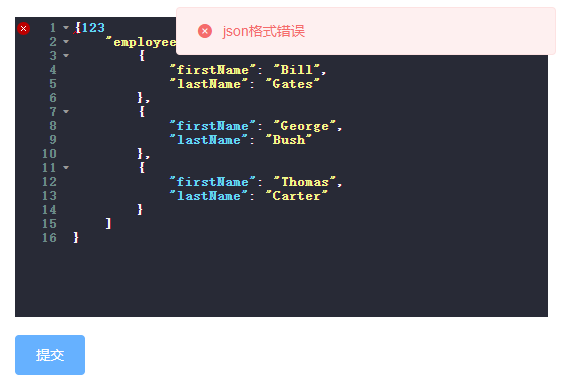
输入错误的值,点击执行,会有提示

# 关于我
Brath 是一个热爱技术的 Java 程序猿,公众号「InterviewCoder」定期分享有趣有料的精品原创文章!

非常感谢各位人才能看到这里,原创不易,文章如果有帮助可以关注、点赞、分享或评论,这都是对我的莫大支持!