node&npm&cnpm&webpack&yarn安装教程

# Node.js
nodejs 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与 PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言
nodejs 能做 web 开发,REST 开发,小程序开发等等,它就是使用 JavaScript 进行开发的,也就是说,基本上每个 web 开发的人员都可以比较轻松的转到 nodejs 平台,nodejs 就像是 JavaScript 抛弃 window,document 等这些 dom 对象后的东西的一个封装
nodejs 下载地址:https://nodejs.org/en/
# Node.js 安装:
1 . 首先要查看本机是否已安装 nodeJs,打开命令提示符,输入 node&node -v 查看。
2 . 打开 Node.js Setup 文件执行安装 选择安装路径,全部下一步。
3 . 安装完毕之后,重新打开一个命令提示符窗口,出入 node -v
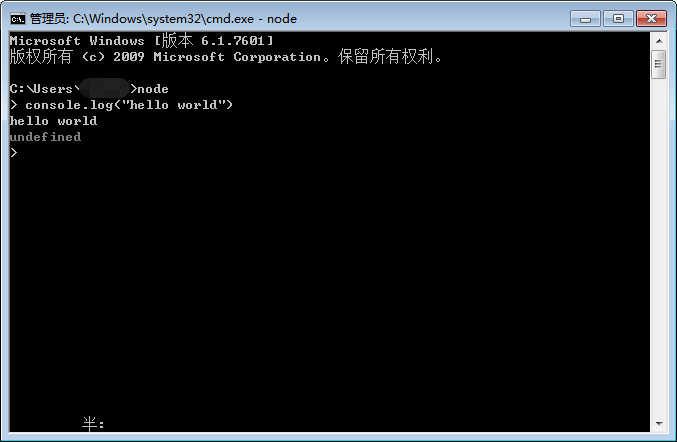
现在,我们来 Hello World 一下,开启命令行窗口,输入 node,进入 node 的命令行,我们可以输入 console.log (“hello world”)
1 | 或者,我们可以创建一个web服务,进入node命令行后,输入 |
# npm:
# npm 安装:
Nodejs 下的包管理器。
下载 Node 后自带一个旧版本的 npm。
# cnpm:
Nodejs 下的包管理器,国内淘宝镜像版本。
# cnpm 安装:
首先要有 node 环境和 npm 环境–
1、安装 cnpm,输入以下命令:
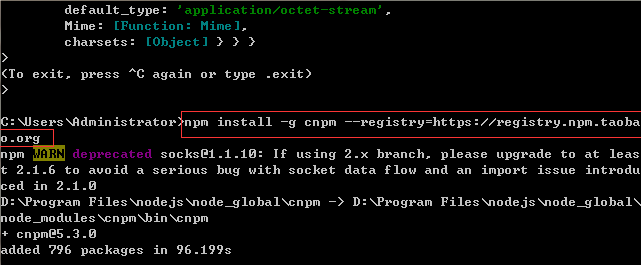
1 | npm install -g cnpm --registry=https://registry.npm.taobao.org |
如图所示:

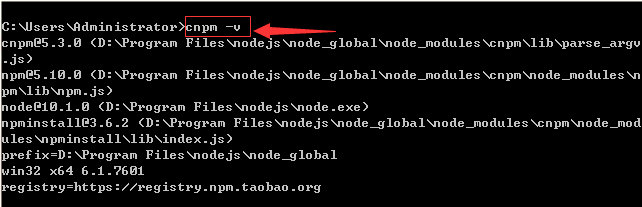
2、输入 cnpm -v ,检测是否正常

# webpack:
它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
# webpack 安装:
首先需要安装好 nodeJs&npm 的环境~
1 | node -v // 查看node的版本 不能太高 |
全局安装:
打开命令行(win+R 输入 cmd)
1 | npm install webpack webpack-cli -g --save-dev #输入并执行下载webpack |
下载好后在命令行执行 webpack -v 查看 webpack 的版本号,正常显示说明安装好了
# yarn:
Yarn 是 facebook 发布的一款取代 npm 的包管理工具。
Yarn 缓存了每个下载过的包,所以再次使用时无需重复下载。 同时利用并行下载以最大化资源利用率,因此安装速度更快,在执行代码之前,Yarn 会通过算法校验每个安装包的完整性,使用详细、简洁的锁文件格式和明确的安装算法,Yarn 能够保证在不同系统上无差异的工作。
# yarn 安装:
首先需要 node.js & npm 环境
输入命令: npm install -g yarn
查看版本:yarn -V & --version
1 | Yarn 淘宝源安装,分别复制粘贴以下代码行到黑窗口运行即可 |
1 | yarn的常用命令: |
# 关于我
Brath 是一个热爱技术的 Java 程序猿,公众号「InterviewCoder」定期分享有趣有料的精品原创文章!

非常感谢各位人才能看到这里,原创不易,文章如果有帮助可以关注、点赞、分享或评论,这都是对我的莫大支持!



